Top Website Layouts That Will Have Your Users Coming Back For More
Published June 21, 2021 by Bryan Miller
Building and maintaining a successful website requires intricate knowledge of how users interact with websites and what they want when visiting one. If your business sells a product or service, any visitor who enters your website with the goal of purchasing your product should be able to reach the product page in just a few clicks. In order for customers to be effectively funneled from the home page or landing page to a product page, the website layout needs to be functional and well-designed.
The layout of your website is a kind of framework that accurately defines the website’s structure. When you start creating your website layout, you’ll be tasked with structuring the site information for yourself and the site users. A well-designed layout offers clear navigational paths while also making sure that the most important images or pieces of information are focused on.
Most layouts are created or selected by the lead web designer who’s working on the website. While it’s possible to design the layout from scratch, many designers make the mistake of believing that unique layouts are necessary to stand out among the competition. The truth is that the best website layouts are already being used, which means that you could consider seeking inspiration from another layout. The most effective layouts tend to have a simplistic scope, easy navigation, and a focus on creating a great user experience.
To understand the importance of website layouts, you should know that people mainly visit a website for its content. However, even the most relevant content won’t provide the user with what they’re looking for if it’s presented in a jumbled and cluttered manner. When placing content on a website, it should be displayed in an intuitive and helpful way. Making a good first impression is essential if you want to make sure that site visitors are converted into return customers.
Nearly 40 percent of users will back out of a website that has an unappealing design and layout. Keep in mind that it only takes 2.6 seconds for users to have a first impression of your website. If you’re getting ready to create a layout for your website, this article offers a detailed look at the best practices for designing site layouts.
Website Layout Best Practices

Designing the layout for your website shouldn’t be a time-consuming process. As long as you understand what the best layouts include, you should be able to implement a layout for your website that fits with your brand and appeals to your core audience.
Likely the most helpful components of a website layout are navigation bars. Good navigation is essential for the success and user-friendliness of any website. When a user wants to navigate to another page on your website, likely the first thing they will do is look to the side of the site page to identify if any navigation bars are present. These bars typically include the core pages of your website, which means that all the user needs to do is click on the page that they’re interested in.
While it’s possible for the navigation bar to be placed at the top of each page, most modern websites include a sidebar for better functionality. Even though the sidebar can be placed on either side of a web page, the most common placement is on the left side of the page. The sidebar should always be visible no matter where the user is on the page. If your website isn’t set to have a large number of pages, navigation bars may be ideal for your site. Keep in mind that sidebars don’t need to be limited to page names. You could also include contact information and social media links.
Split Screen
One layout style that’s often overlooked is a split-screen. This type of layout works best for websites that want to display two pieces of content as being equally important. Keep in mind that the two pieces of content will likely lead to many different areas of your website. If you manage a store that offers clothing for men and women, these two sections could be segmented on the front page, which allows users to go exactly where they want when they first reach your website.
No matter what type of website you’re looking to create, a split-screen can be used when you want to craft two entirely different user journeys. In most cases, the split sections should have a minimalist design that doesn’t include too much content. These designs don’t expand as the content grows, which is why it’s best that you avoid this issue altogether. Think about adding some UX animation if you want the split-screen design to have more personality.
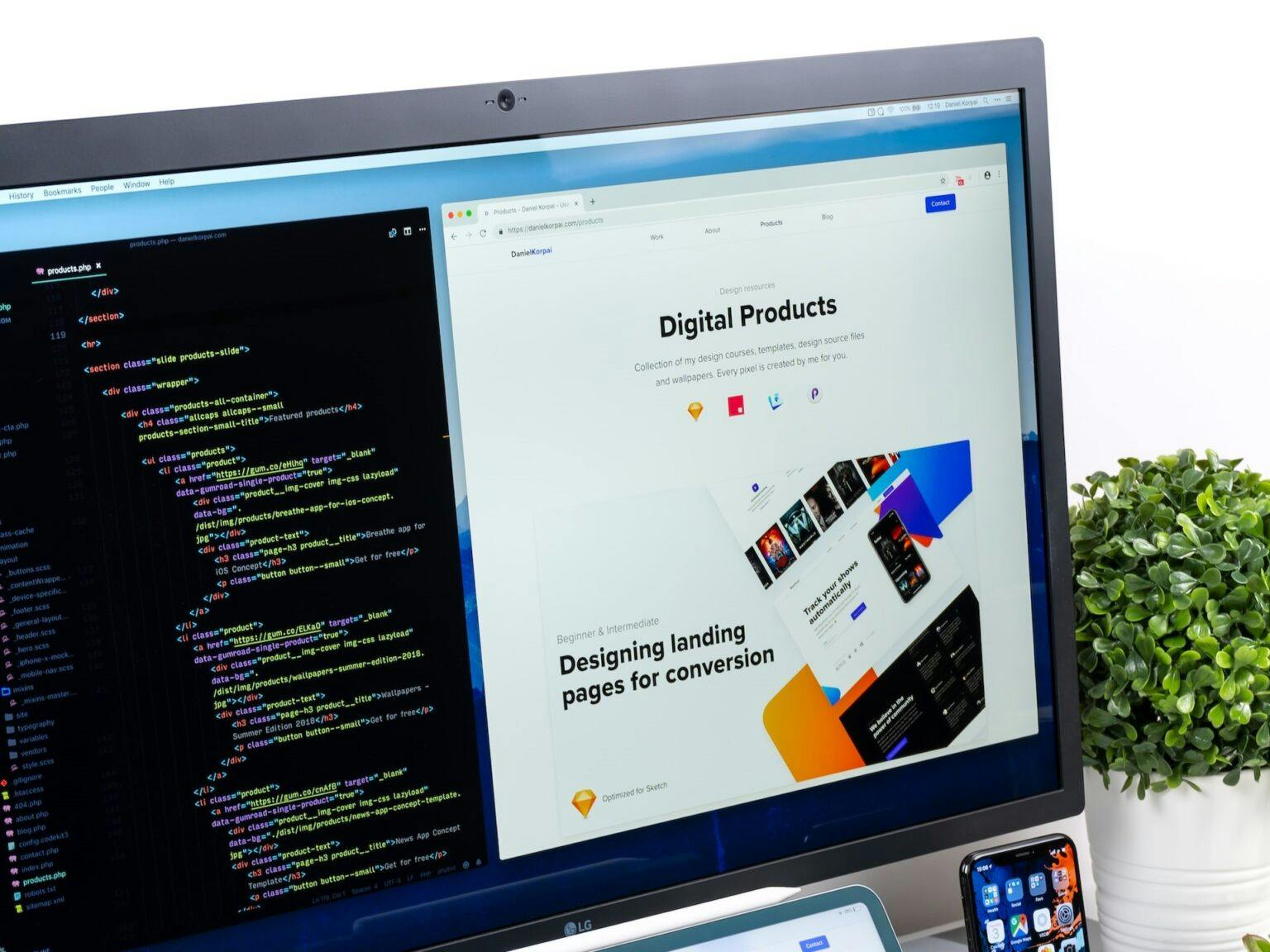
Featured Images

Featured images can work wonders at getting users to notice the products or services that you’re offering. Studies show that placing images in a layout is the best and easiest way to get users to buy a product. By using featured images on your website, you can create a strong connection with the people who enter your website. These images can be either illustrations or photographs and are typically larger in size than most images on a website.
When implemented correctly, a featured image should make a statement about your business or brand, which could help the user gain a positive first impression. While featured images can be anything you want them to be, it’s recommended that you focus on a single product in the image, which increases the likelihood that the user’s attention will be drawn to that exact product. Because this image is going to be displayed prominently on your site layout, make sure that the illustration or photo you use has a high enough quality to it.
F-Shaped Layout
The F-shaped layout was designed to accommodate the method in which users typically read the content. This type of scanning pattern for reading was initially discovered by NNGroup. The research and studies that were performed by NNGroup determined that users primarily scan content in a pattern that appears similar to the F or E letter.
In many cases, users will start reading content by looking at the top right portion of the page. From here, they will scan horizontally before dropping down to the very next line and following the same pattern. Keep in mind that this method of scanning content occurs on mobile devices as well as desktop ones.
If your website is set to display a large amount of information, the F-shaped layout can be effective at helping users scan content quickly. Along with your site homepage, this type of layout can be useful on pages that contain search results. Make sure that you place the most important content at the beginning and end of the horizontal scan, which means you should position this content to the left and right areas of the page.
Z-Shaped Layout
The Z-shaped layout is another scanning method that site visitors could use when reading your website. Many site users in the U.S. and other Western countries will begin reading from the top left area of a page. While these users will initially scan on a horizontal line that goes from the upper left to the upper right areas of the page, they will then wander in a diagonal line to a lower spot on the left side of the page. At this point, their eyes will once again scan from left to right in a horizontal line.
If your website has a singular focus and doesn’t have a large amount of content, the Z-shaped layout may be perfect for you. This specific pattern works well at drawing the user’s attention to certain areas of a site page with bold visuals, calls-to-action, and text.
Curated Visuals
When you start to design your website layout, you should think about implementing curated visuals throughout the layout. Curated visuals are illustrations and images that are wholly unique to your business, which means that they can be used when you want to become more connected with your main audience.
When used properly, these types of visuals can highlight a specific emotion or message that you want users to feel when they start looking at the products/services that you offer. If you decide to use these visuals, make sure that they are inclusive to appeal to a wide range of customers. You should also focus on using colors that match your brand colors for better consistency throughout the design.
Why Should Your Website Layout Be Outstanding?

It’s important that your website has an outstanding layout if you want initial site visitors to stay on your website long enough to take positive action. If you sell a product of some kind, this action could involve the user purchasing the product. It could also be anything from creating a membership to subscribing to a newsletter. Keep in mind that around 94 percent of all first impressions are driven by the website design. It’s also important to understand that most users will make a first impression within 2.6 seconds, which is why the layout of your website must be fantastic.
If users find your layout to be accommodating, they may remain on your website long enough to convert into return customers, which is the key to the long-term success of any business. A well-designed layout also helps to bolster site usability by making sure that the content is positioned correctly and isn’t too cluttered. A cluttered design may impact the speed of your website as well, which will invariably cause first-time customers to navigate away from your website. Users typically leave web pages in as little as 10-20 seconds, which means that your layout needs to be appealing enough to capture each user’s attention.
Because website layouts have been a core focus of many businesses for the past decade or so, it’s relatively easy to find a layout design that would work best for your business and brand. With the best practices mentioned previously, you should be able to create a website layout that’s functional, looks good, and funnels the user to the most important areas of your website.
Bryan Miller
Bryt Designs
Bryan Miller is an entrepreneur and web tech enthusiast specializing in web design, development and digital marketing. Bryan is a recent graduate of the MBA program at the University of California, Irvine and continues to pursue tools and technologies to find success for clients across a varieties of industries.
Subscribe to our newsletter
STAY UP TO DATE WEB DESIGN, DEV, & SEARCH MARKETING INSIGHTS & TIPS
Suggested Content
What Do Web Designers Do and Why Hire an Agency
Published 2024-09-23T06:00:00 by Bryan Miller
Leveraging Headless CMS in Modern Website Design
Published 2024-03-11T06:00:00 by Devin Jackson
Programmatic Design: The Revolution in Data-Driven Creativity
Published 2023-11-27T06:00:00 by Grant Walton